How To Add Border Html In Wordpress
Do you want to add a border around your images in WordPress? Recently, 1 of our users asked us for an like shooting fish in a barrel style to add border around an paradigm in WordPress. While you can utilize CSS, it's disruptive for beginners. In this article, we will show you an easy style to add image border in WordPress without editing whatever HTML or CSS lawmaking.

Video Tutorial
If you don't like the video or need more than instructions, then continue reading.
Method 1: Using a Plugin to Add Prototype Border in WordPress
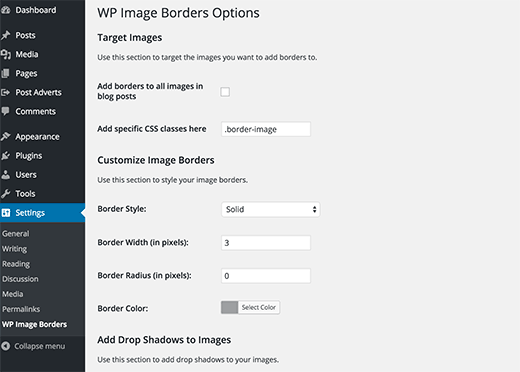
This method is for beginners who do non wish to edit any HTML or CSS. Commencement thing you need to do is install and activate the WP Image Borders plugin. Upon activation, you need to visit Settings » WP Epitome Borders to configure the plugin settings.

The first section in the plugin settings allows you to target images. You tin can add borders to all images in your WordPress posts by checking the box side by side to 'Add borders to all images in weblog posts' option.
Alternatively, you lot tin can target specific CSS classes to accept borders. We will show you how to add a CSS class to a specific image after in this article. Correct now you tin can put annihilation into the CSS class similar .border-image.
The second section in the plugin settings allows y'all to customize border settings. You tin can cull a edge style, width, radius, and color.
The concluding department on the settings page allows yous to add together drop shadows to your images. Yous tin can enter a horizontal and vertical distance, mistiness and spread radius, as well equally box shadow colour. If you practise not desire to add together drop shadows to your images, so you can simply leave these fields blank.
Don't forget to click on the Salve Changes button to store your plugin settings.
If you selected the first option 'Add borders to all images in blog posts', and so yous do not need to practise anything else.
You should run into image borders on all your blog post images.
Notwithstanding if you selected the second option to only prove edge for specific images, then you demand to follow the next step.
Calculation CSS Class to an Image in WordPress
If you but wish to add borders around selected images, then you will need to tell WordPress which images should have borders. You can do this by calculation a CSS class to images that need borders.
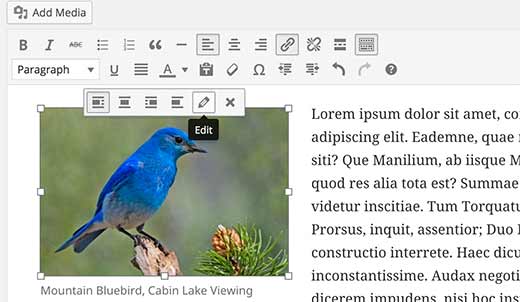
Simply upload your image and add it to your post. After adding the image click on it in the visual editor and and then click on the edit button in the toolbar.

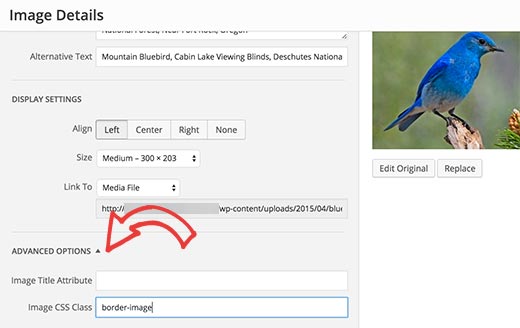
This volition bring up image editing popup showing your prototype details. You need to click on the Advanced Options to expand it, and then enter your image'south css class.
Hint: this is .border-image because we selected that in our plugin settings.

Next, click on the update push to save and update prototype settings. That'southward all, your image volition now have an additional class. Since y'all are using WP Prototype Borders plugin, a border will bear witness up on this image.
Method 2: Using HTML & CSS to add Epitome Borders in WordPress
Adding image borders using CSS/HTML is a faster and quicker way to become borders around your images in WordPress. At that place are many means you lot can do this, and nosotros will show y'all all of them. You lot can choose whatever works best for yous.
Adding Borders Using In-line Styles in WordPress
After you take uploaded and inserted your prototype into a WordPress post, switch to the text editor. You lot will see HTML lawmaking for your image. Information technology will look something like this:
<img src="http://www.case.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
Y'all can easily add CSS fashion in the HTML lawmaking like this:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" tiptop="203" form="alignnone size-medium wp-paradigm-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
Feel gratuitous to change the border width, color, padding, and margin to your own needs.
Adding Image Border in Your WordPress Theme or Child Theme
If yous desire to permanently add borders to all images in your WordPress blog posts and pages, then you tin can add CSS directly in your WordPress theme or child theme.
Most WordPress themes already take these style rules defined in the theme's stylesheet which is usually style.css file. Yous tin can modify the existing CSS, or you can add your own CSS in a child theme.
WordPress adds default image classes to all images. In order to brand sure that images in your posts/pages have an image edge, you need to target all these classes. Here is a simple CSS snippet to become you started:
img.alignright { float:right; margin:0 0 1em 1em; edge:3px solid #EEEEEE; } img.alignleft { float:left; margin:0 1em 1em 0; border:3px solid #EEEEEE; } img.aligncenter { display: block; margin-left: machine; margin-right: auto; border:3px solid #EEEEEE; } img.alignnone { edge:3px solid #EEE; } If you lot desire to only utilise prototype borders when you lot demand them, and so yous tin add CSS class to your images (see above). Add together styling rules for this CSS class in your theme or child theme.
img.border-image { border: 3px solid #eee; padding:3px; margin:3px; } We hope this article helped you add image border around your WordPress weblog images. You may also desire to run into our guide on how to salvage images optimized for the web to speed up your WordPress site.
If you liked this commodity, so please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, and so nosotros may earn a commission. See how WPBeginner is funded, why it matters, and how you can back up u.s.a..
How To Add Border Html In Wordpress,
Source: https://www.wpbeginner.com/beginners-guide/how-to-add-a-border-around-an-image-in-wordpress/#:~:text=Upon%20activation%2C%20you%20need%20to,images%20in%20blog%20posts'%20option.
Posted by: bastarachemeself.blogspot.com


0 Response to "How To Add Border Html In Wordpress"
Post a Comment